Concepts

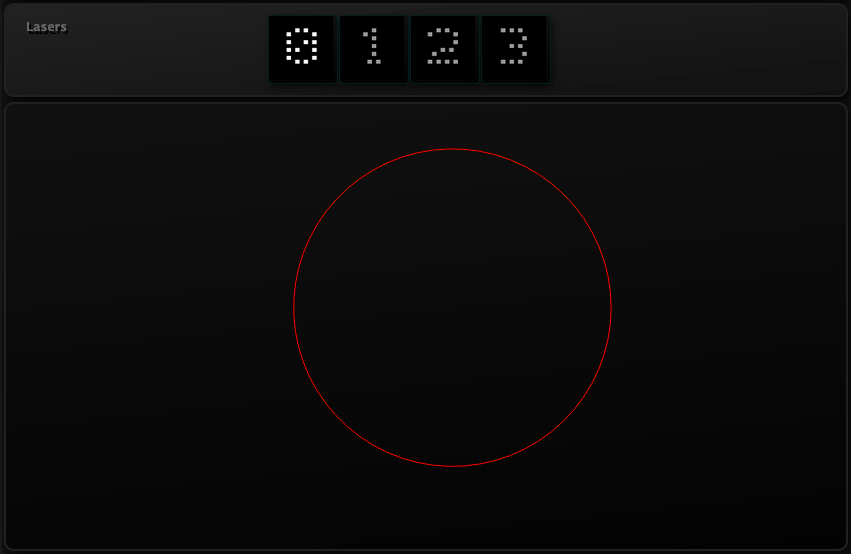
webUI simulator
L J has 5 main components :
- "Plugins" : points generators (to one or more lasers). Lot examples comes with LJ : planetarium, 3D anaglyph animations,... See plugins page.
- A "tracer" per etherdream/laser : take its given point list, correct geometry, recompute in laser controller coordinates, send it and report the etherdream status to the "manager".
- A "manager" that talk to all tracers (which point list to draw, new geometry correction, setup parameters,...), handle I/Os (UI functions, OSC commands,...) and manage plugins (launch, checks,...)
- A web GUI in html, css, and vanilla js. No html server or js framework here : it's complex enough. This GUI has a simulator, but one can used a builtin python simulator (pysimu) or an included etherdream/laser emulator ("visualiser" from nannou) to work without physical lasers !!
- A network available database (redis) as backbone. "Plugins" send directly their points lists to redis and each "tracer" is instructed to get one of the available points list in redis.

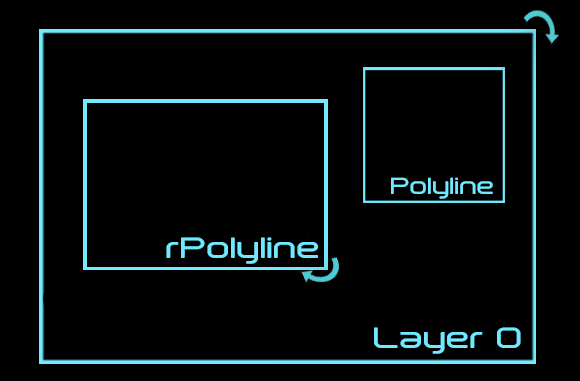
Add polylines to layers
- Sprites : "Polyline" (i.e : 4 closed points to draw a square) or "rPolyline" (with built in parameters to resize, rotate, translate,...).
- "Layers" : Store multiple Polylines or rPolylines. No layers limits. "Layer" = "Point List".
- "Destinations" : To what Scene/laser send a given layer. One layer can have multiple destinations (to duplicate content on different lasers). Destinations can be fixed or relative (like rPolyline with builtin resize, rotations,...).

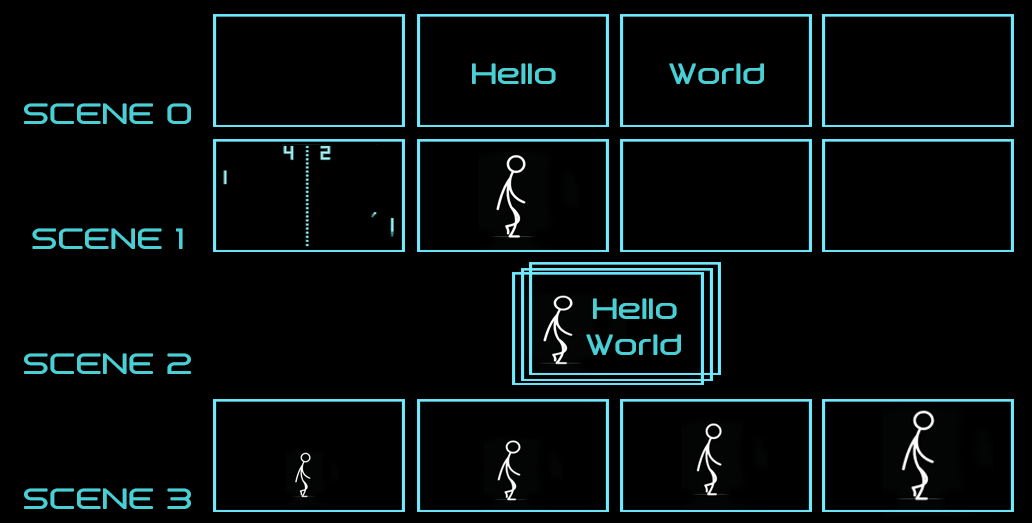
Virtual scenes with different or same layers.
- Up to 4 Virtual scenes for up to 4 lasers. You choose at anytime wich scene is actually drawn by lasers. Look, scene 3 uses the exact same man on one layer, but this layer is registered on 4 "relative destinations"(with different builtin resize parameter, one destination per laser).
-
"Objects" : Store parameters for a category. Imagine in a game suddenly all NPC turn to red. A"FixedObject"store parameters used in polylines, a"RelativeObject" store also additionnal parameters like rPolylines parameters.