Aurora

Aurora interface
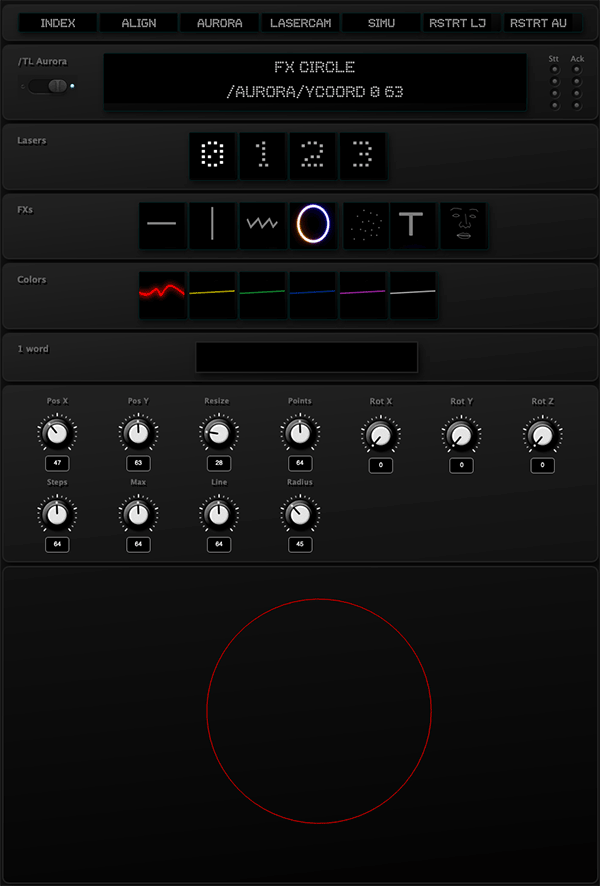
Aurora generates graphics for up to 4 lasers. Pick 4 between all possible effects. Say you want 3 starfields and some word in the middle ?Aurora generators :
Vertical line : scanning effect.
Horizontal line : scanning effect.
Wave : Simple wave form.
Circle : Simple circle form
Starfield : One different Starfield/laser
Text : One word per laser.
Live face tracking : Display your wiredframed face using your phone/webcam.

Aurora full interface